使用Electron + Vue3 + python 来构建桌面应用程序
最近在研究electron框架的时候,我在想能不能使用python来开发electron的后端,然后在前端使用vue来开发,这样就可以使用python的强大功能来开发桌面应用程序了,于是我就开始了我的折腾
前端环境准备
安装nodejs
建议安装好以后使用淘宝镜像``
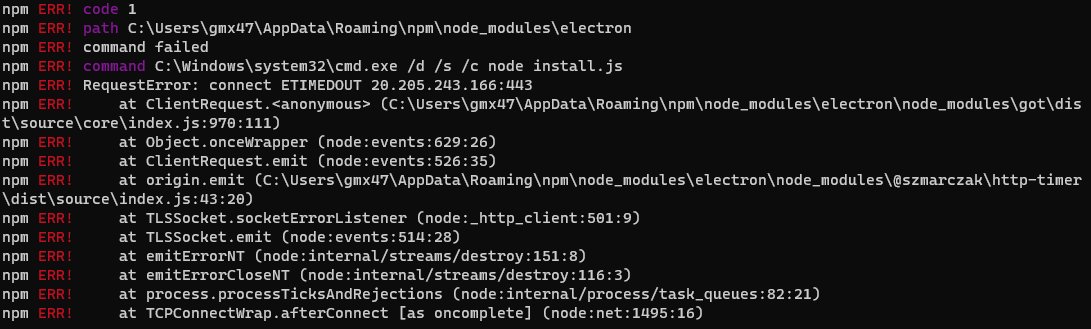
如果出现
RequestError: connect ETIMEDOUT 20.205.243.166:443可以优化一下网络连接再试试(20.205.243.166是GitHub的IP)
Vue Cli
1
2npm install @vue/cli -g
npm install @vue/cli-service -g安装 Electron(全局安装)
1
npm install -g electron可以输入下列指令来确保安装成功
1
2
3node -v # node版本
vue -V # vue cli版本
electron -v # electron版本
p.s. 如果使用PowerShell报错xxx : 无法加载文件 xxxxxxx,因为在此系统上禁止运行脚本。 可以使用管理员权限执行set-ExecutionPolicy RemoteSigned一劳永逸,或者每次在前面加上npx
前端项目创建
创建一个vue项目
1
2vue create py-el-vue-demo
cd py-el-vue-demo进去之后选择默认第一项(vue3)就行了
使用 安装electron-builder
1
vue add electron-builder这里我选择了默认最新版本(13.0.0)
启动开发服务器
1
npm run electron:serve打包
1
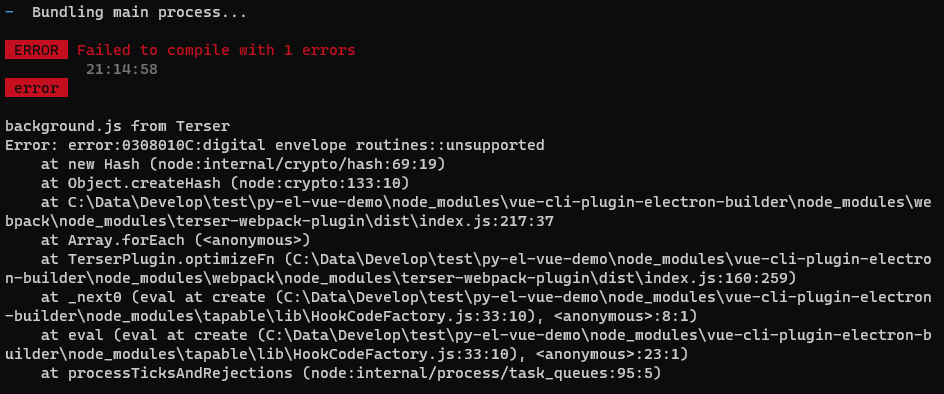
npm run electron:build这时候,不出意料的话会报错:
Error: error:0308010C:digital envelope routines::unsupported
这是因为我使用了高版本的node.js的原因,可以选择降低nodejs的版本
也可以修改打包参数:把项目的package.json中的"electron:build": "vue-cli-service electron:build",改为"electron:build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service electron:build",打包完成后会在
dist_electron目录下生成一个win-unpacked文件夹,里面就是打包好的程序
后端环境准备
这里我使用了FastApi来创建后端Demo
代码
前端
1 | |
后端
1 | |
python打包为exe并且嵌入到electron项目中
1 | |
这时候会在当前目录下生成一个dist文件夹,里面就是打包好的exe文件
我把这个文件复制到了项目的/src/py目录下
为了让每次electron:build的时候自动复制这个文件夹下的文件,需要在根目录下创建一个叫electron-builder.json的文件,内容如下:
1 | |
接下来就要让electron启动的时候自动加载这个exe文件了
1 | |
注意:在开发环境(使用npm run electron:serve启动)的时候,由于没有打包,所以不会自动启动python程序